kembali lagi ke tutorial blog sahabat , artikel sebelumnya kita sudah membahas tentang cara mengedit HTML tampilan blog , sekarang kita akan lanjutkan ke Setting RobotTXT dan Robot Tags Untuk Blogspot
tampilan baru Blogger sekarang sudah lebih menarik dari pada tampilan sebelumnya. Tidak hanya merubah tampilan yang menarik saja tetapi Blogger sekarang sudah mengaitkan akunnya dengan Media Social Network Terbaru keluaran dari Google yaitu Google Plus.tidak hanya sebatas itu pembaruan yang di lakukan oleh Blogger. Untuk masalah SEO sepertinya blogger sudah tidak mau kalah dengan pesaingnya yaitu wordpress yang begitu memudahkan penggunannya untuk optimasi SEO dengan Pluginnya. kini Blogger juga telah memudahkan pemakainya dengan memberikan kemudahan SEO didalam Setting Blogspotnya. dan tutorial Kali ini saya akan memberikan sedikit gambaran dan cara bagaimana Cara Setting Custom robots header tags dalam Blogger.untuk itu ikuti saja langkah dan petunjuknya.
Setting Custom Robots Header Tags
1. Login ke account blogger sahabat, dan pastikan bahwa Anda sudah memakai dasbor blogger baru.
2. Kemudian pilih menu setting >> search preferences atau preferensi penelusuran
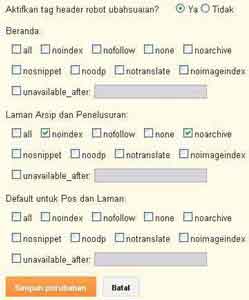
 |


Catatan : Pada opsi Beranda dan Default untuk Pos dan Laman kosongkan saja, agar robot crawl google dapat leluasa untuk meng-crawl homepage serta single page pada blog kita.
Sekian semoga artikel tentang Setting RobotTXT dan Robot Tags Untuk Blogspot bermanfaat terima kasih.!!!
Sekian semoga artikel tentang Setting RobotTXT dan Robot Tags Untuk Blogspot bermanfaat terima kasih.!!!



.jpg)

.jpg)
1 komentar:
apakaH TIDAK BERBAHAYA UNTUK KEMAJUAN BLOG KITA